
Configure CKEditor
October 23 2022
Configuration by:
Ole Vester
If you want to change the behavior of CKEditor, this i done by changing the config file for the editor
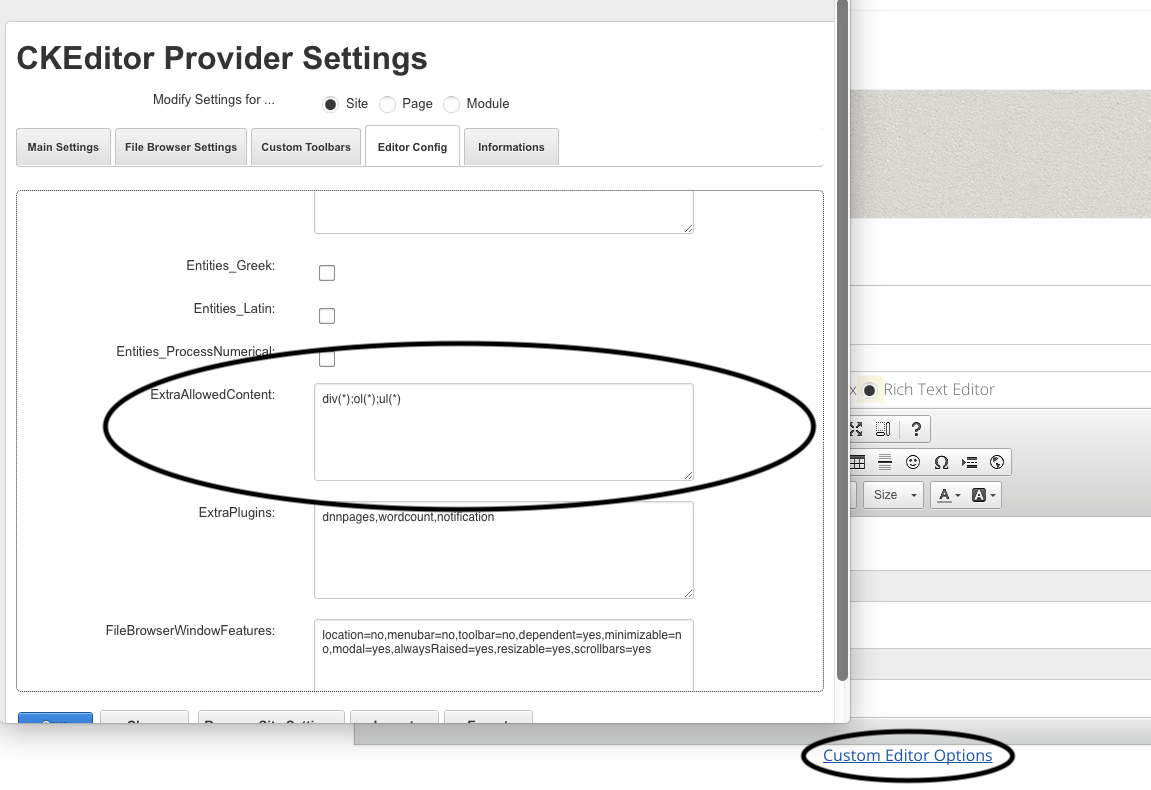
The easy way is to open a HTML module in edit mode and click the Custom Editor Options button below the editor. This will open the configuration-editor for the editor where you can change the behavior
Scroll down to the ExtraAllowedContent box and insert your configuration-option, when you ar done, hit save and close and reopen the editor
The examples below contain the line directly from the configurationfile, if you use the configuration-editor, you should only use the text in quotes after the equal sign

Exampel configuration
Allowing any class in the editor is
config.extraAllowedContent = '*(*)';
This allows any class and any inline style.
config.extraAllowedContent = '*(*);*{*}';
To allow only class="asdf1" and class="asdf2" for any tag:
config.extraAllowedContent = '*(asdf1,asdf2)';
(so you have to specify the classnames)
To allow only class="asdf" only for p tag:
config.extraAllowedContent = 'p(asdf)';
To allow id attribute for any tag:
config.extraAllowedContent = '*[id]';
To allow style tag ():
config.extraAllowedContent = 'style';
To be a bit more complex:
config.extraAllowedContent = 'span;ul;li;table;td;style;*[id];*(*);*{*}';